【终端设备】视频上云/网络穿透EasyNTS云组网硬件终端无法单独修改账号的优化方式
本文共 956 字,大约阅读时间需要 3 分钟。
有部分用户在使用EasyNTS云组网的时候,向我们反馈无法单独修改EasyNTS硬件设备的账号和密码,在运维过程中,这对EasyNTS硬件的单独管理带来了不便。

在之前的开发当中,我们确实没有想到这一点,因此我们研发马上开始着手准备实现这位用户提的需求。
问题分析:
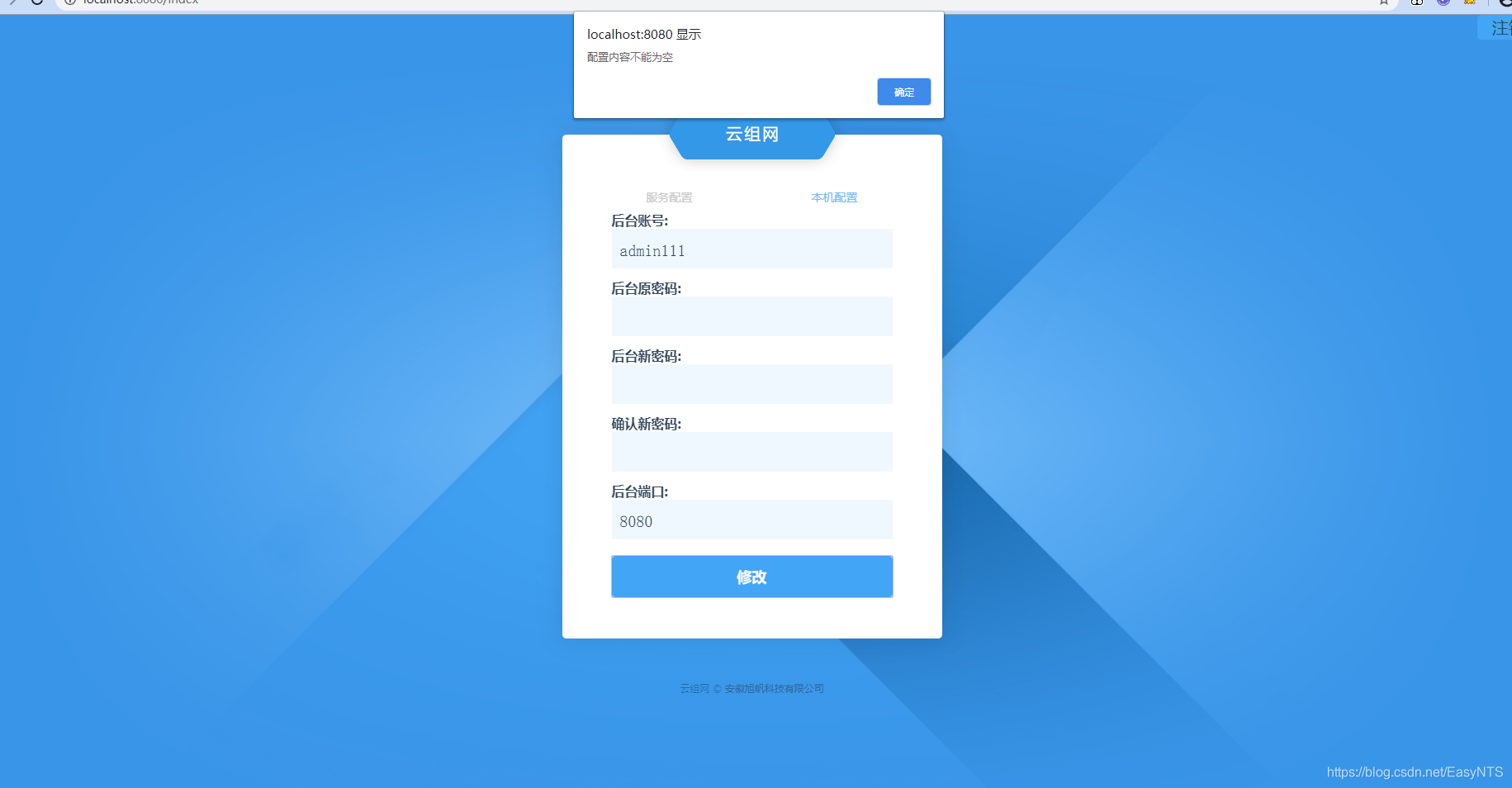
在EasyNTS硬件终端的后台界面,如果只想单独修改账号而不修改密码,则设置的时候理应可以忽略密码,但是目前EasyNTS硬件终端中密码是必填项,与我们想要达到的效果产生了冲突。

因此我们实现的重点是将原密码和新密码都设置为非必填,如果填写了就进行密码的校验,如果未填写就只进行账号的判断。
修改代码如下:
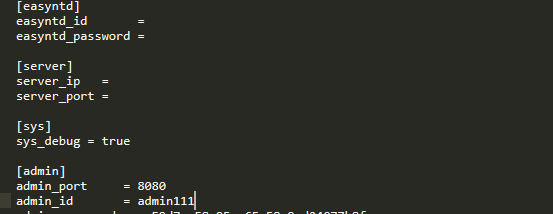
if form.AdminUsedPassword != "" && form.AdminNewPassword != "" { if form.AdminUsedPassword != ntcutil.ConfValue("admin_password") { c.AbortWithStatusJSON(http.StatusBadRequest, "原密码输入错误") return } rule := "^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])[A-Za-z0-9]{8,16}$" b, err := regexp.MatchString(rule, form.AdminNewPassword) if !b || err != nil { c.AbortWithStatusJSON(http.StatusBadRequest, "密码中需包含大写和小写字母和数字,8到16位") return }} else { form.AdminNewPassword = ntcutil.ConfValue("admin_password")} 解决之后后台ini文件已经修改,EasyNTS终端设备已经支持单独修改帐号了:

EasyNTS组网平台目前不仅仅能用于网络穿透,还可以用于门店管理上,门店众多的情况下,总部通过多种系统平台随时对目标主机发起远程协助,解决问题,降低企业运维成本,提高故障处理效率。如想详细了解,欢迎咨询我们。
转载地址:http://gdfjz.baihongyu.com/
你可能感兴趣的文章
MySQL 多表联合查询:UNION 和 JOIN 分析
查看>>
MySQL 大数据量快速插入方法和语句优化
查看>>
mysql 如何给SQL添加索引
查看>>
mysql 字段区分大小写
查看>>
mysql 字段合并问题(group_concat)
查看>>
mysql 字段类型类型
查看>>
MySQL 字符串截取函数,字段截取,字符串截取
查看>>
MySQL 存储引擎
查看>>
mysql 存储过程 注入_mysql 视图 事务 存储过程 SQL注入
查看>>
MySQL 存储过程参数:in、out、inout
查看>>
mysql 存储过程每隔一段时间执行一次
查看>>
mysql 存在update不存在insert
查看>>
Mysql 学习总结(86)—— Mysql 的 JSON 数据类型正确使用姿势
查看>>
Mysql 学习总结(87)—— Mysql 执行计划(Explain)再总结
查看>>
Mysql 学习总结(88)—— Mysql 官方为什么不推荐用雪花 id 和 uuid 做 MySQL 主键
查看>>
Mysql 学习总结(89)—— Mysql 库表容量统计
查看>>
mysql 实现主从复制/主从同步
查看>>
mysql 审核_审核MySQL数据库上的登录
查看>>
mysql 导入 sql 文件时 ERROR 1046 (3D000) no database selected 错误的解决
查看>>
mysql 导入导出大文件
查看>>